System xSale umożliwia korzystanie z szablonów opisów aukcji na Allegro.
Konfiguracja szablonu Allegro
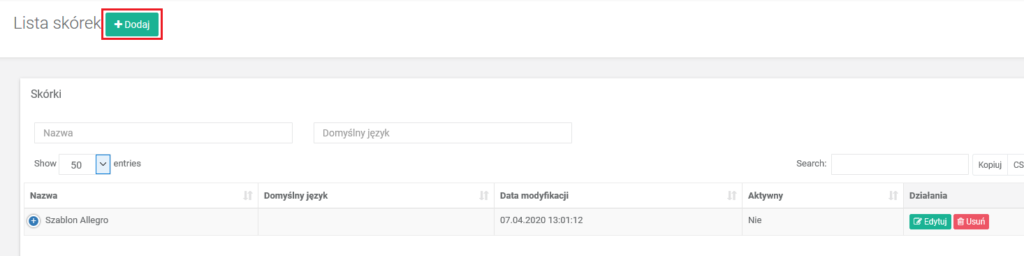
Dostęp do edycji i konfiguracji szablonów Allegro znajduje się w menu Konfiguracja –> Zaawansowane –> Skórki. Tutaj dostępna jest lista dodanych szablonów, które można edytować i dodawać nowe.

- Aby dodać nowy szablon należy kliknąć przycisk +Dodaj.
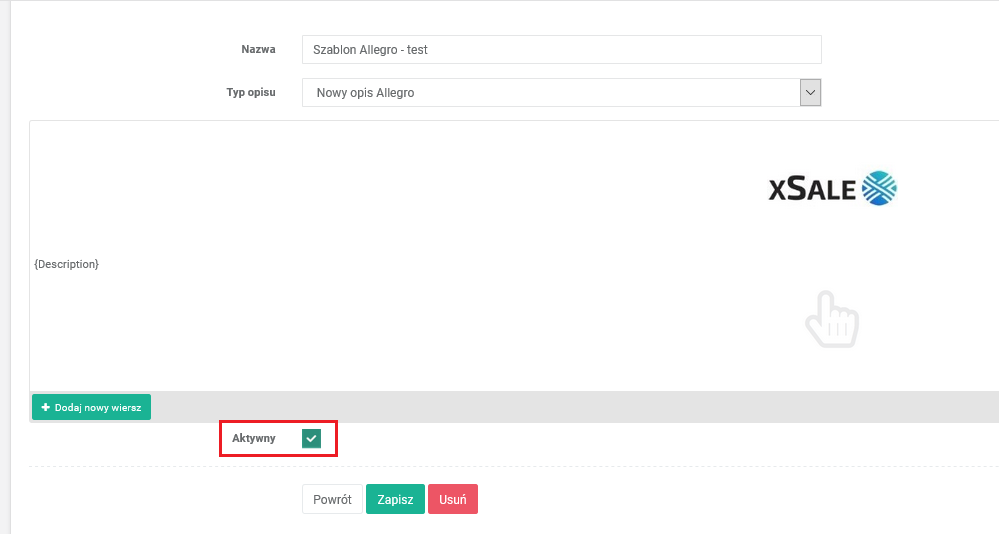
- Wpisz nazwę szablonu i kliknij przycisk Dodaj.

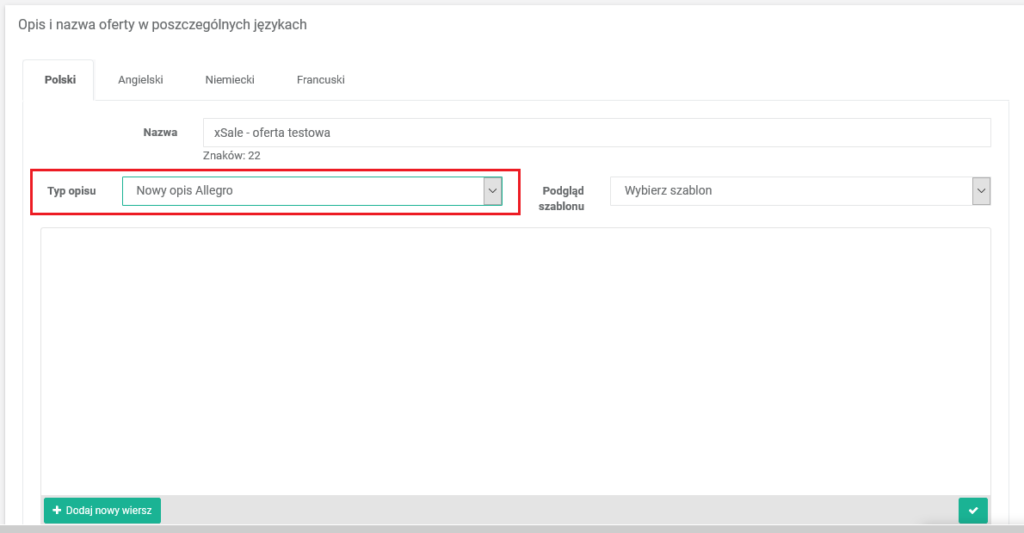
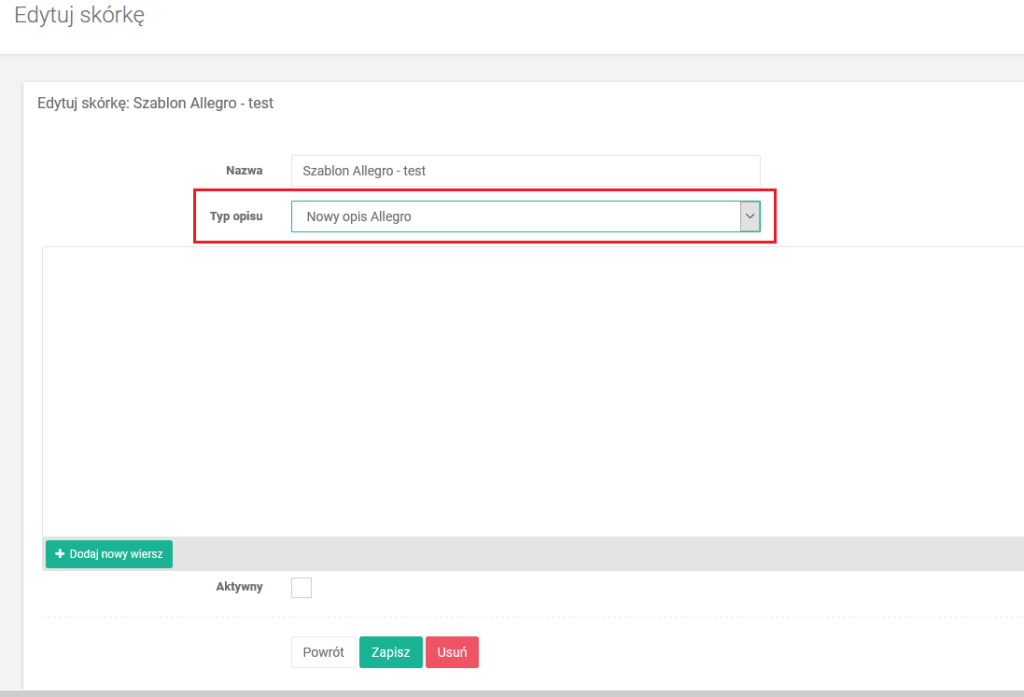
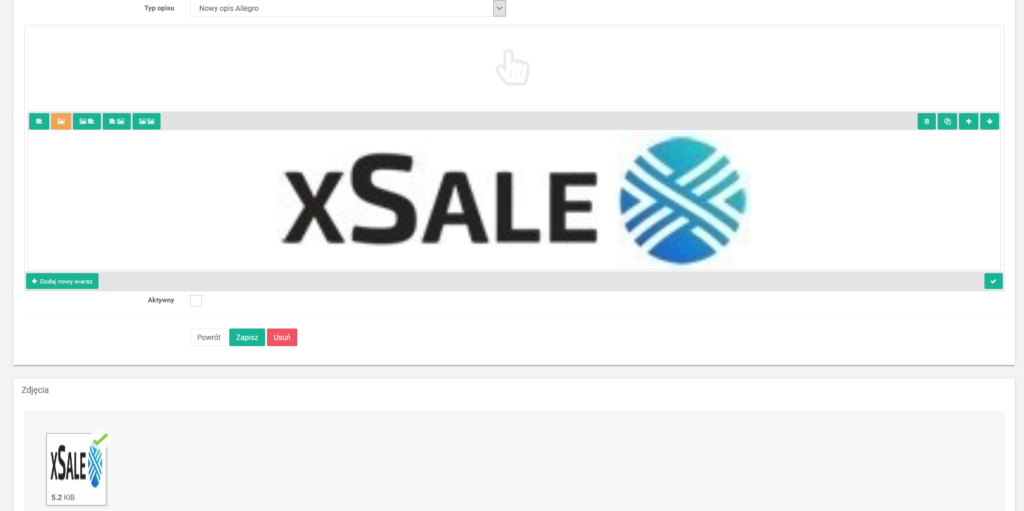
- Ustaw typ opisu na Nowy opis Allegro

- Za pomocą przycisku + Dodaj nowy wiersz dodaj wiersze do szablonu opisu podobnie jak w opisie aukcji Allegro.

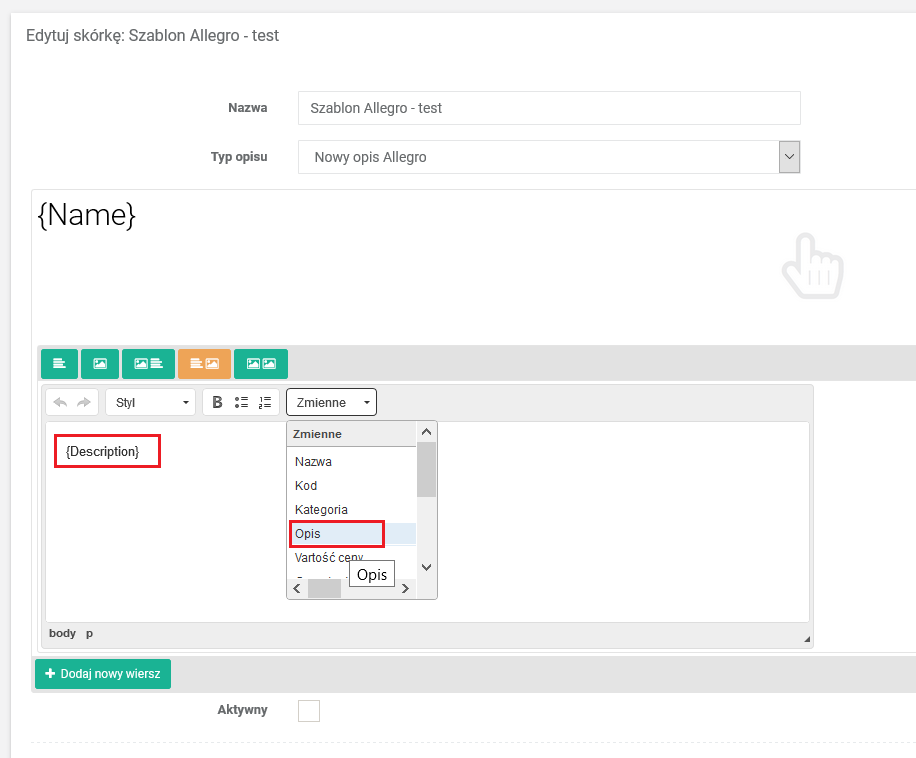
- Dodając tekst możesz korzystać ze zmiennych dynamicznych, takich jak Nazwa, Kod, Opis, Odwołanie do wartości parametru. Przy przesyłaniu do Allegro są one pobierane z oferty do której wystawiasz aukcję. Jeżeli użyjesz zmiennej Opis, to w szablonie nie można jej formatować. Opis może być sformatowany na ofercie za pomocą dostępnych stylów.
- Zmienna Odwołanie do wartości parametru działa dla parametrów, które są uzupełnione na ofercie i są przesyłane do Allegro. Na przykład jeżeli chcemy użyć odwołania do wartości parametru „Marka” z Allegro, to w szablonie podajemy{ParameterValue-Marka}. System przy przesyłaniu oferty do Allegro pobierze wartość parametru Marka i wstawi ją do opisu.


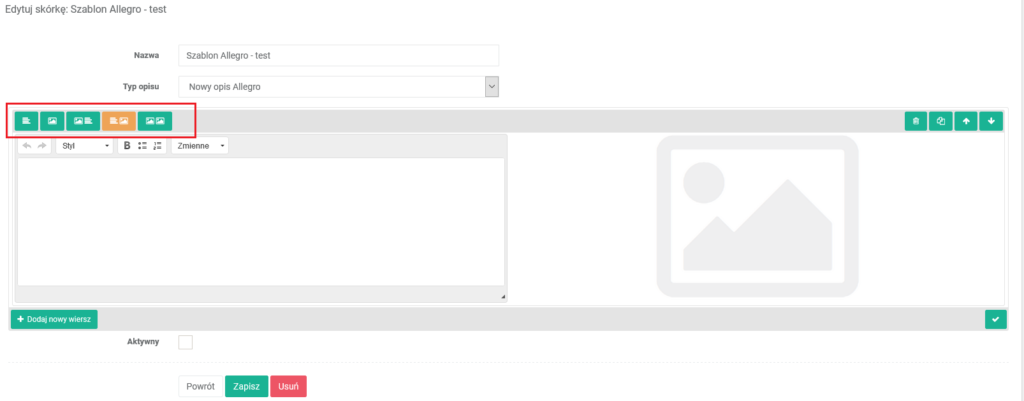
- Dodając zdjęcie wybierz, które zdjęcie z galerii oferty ma być załączone. Do wyboru jest maksymalnie 16 zdjęć. Należy pamiętać aby wszystkie zdjęcia wskazane w szablonie znajdowały się na ofertach. Czyli jeżeli w szablonie użyjesz zdjęcia nr 5, a na ofercie będą tylko trzy zdjęcia (nr 1, nr 2, nr 3), to szablon nie zadziała i aukcja się nie wystawi.

- W sekcji Zdjęcia możesz również dodawać zdjęcia bezpośrednio do szablonu a później używać ich w treści. W ten sposób można dodać banner do opisu aukcji.

- Gdy szablon jest już gotowy zaznacz jego aktywność i kliknij Zapisz.

Przypisanie szablonu do konta Allegro
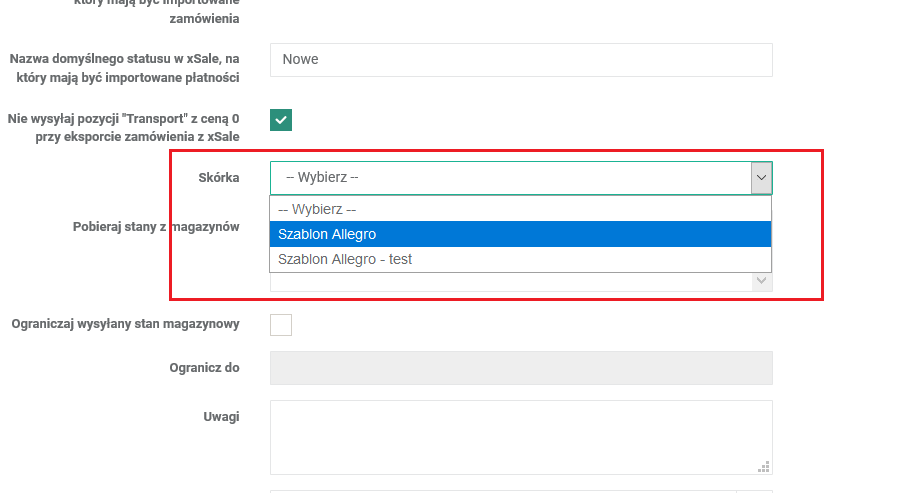
- Aby dodany szablon wykorzystać przy wystawianiu aukcji należy go jeszcze przypisać do konta Allegro. Aby to zrobić wejdź w Konfiguracja –> Ogólne –> Integracje i przy koncie Allegro kliknij Edytuj. W polu Skórka wybierz odpowiedni szablon i kliknij Zapisz.

- Uwaga:
Jedno konto Allegro może korzystać z jednego szablonu aukcji.
Korzystanie z szablonów przy wystawianiu ofert
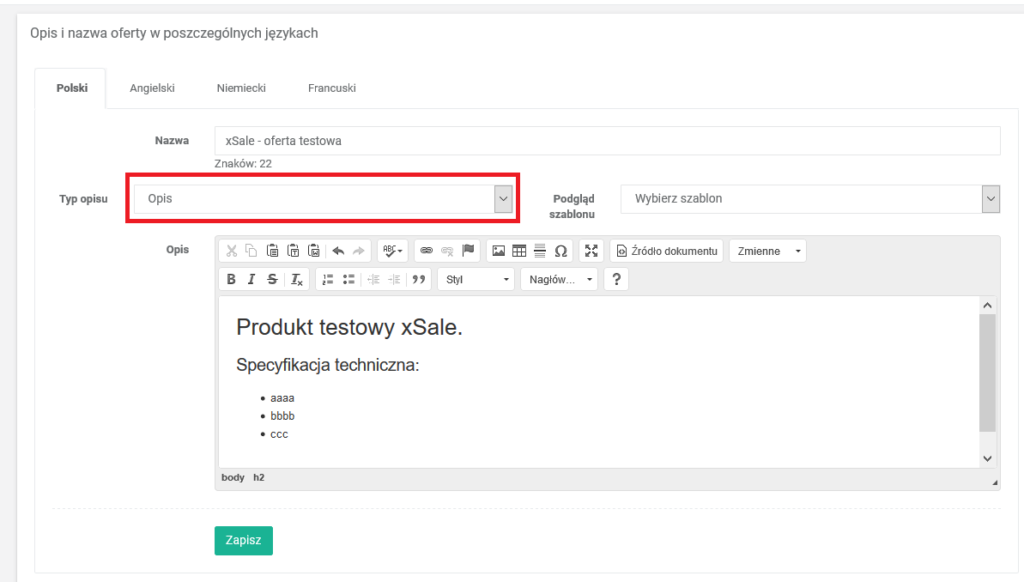
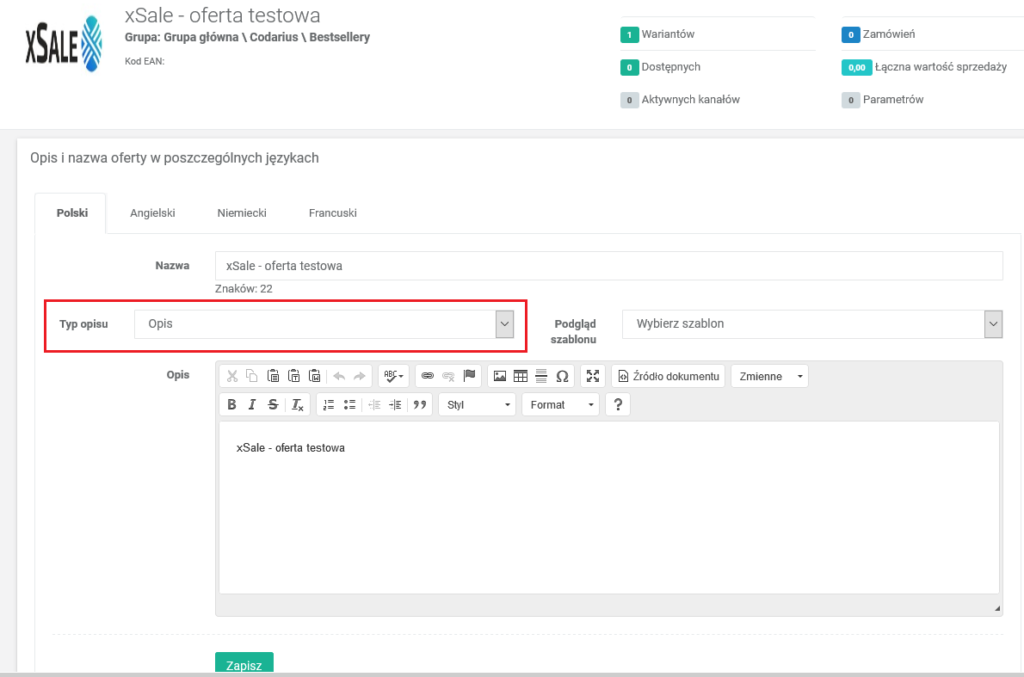
Jeżeli integracja z Allegro ma przypisany szablon i korzystając z tego szablonu chcesz wystawić aukcję, to na edycji oferty uzupełnij zwykły opis.

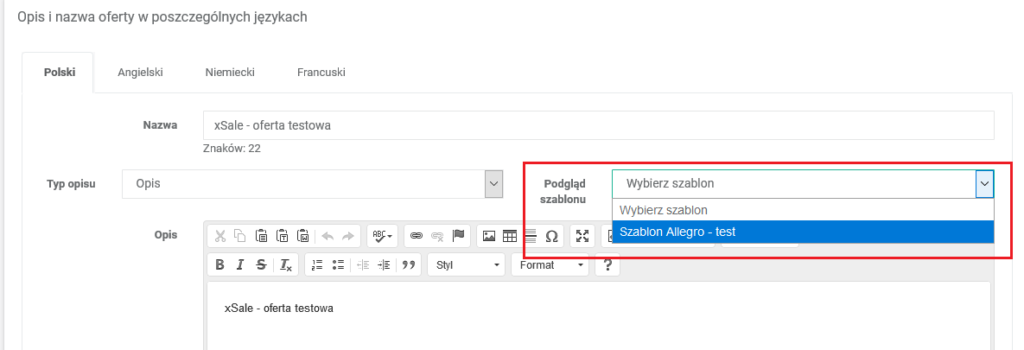
Na edycji oferty można wyświetlić podgląd opisu jaki zostanie przesłany do Allegro wybierając odpowiedni szablon z listy w polu Podgląd szablonu.

W przypadku gdy chcesz aby pojedyncza oferta nie korzystała z szablonu. Na edycji oferty ustaw typ opisu „Nowy opis Allegro” i dodaj swój opis.